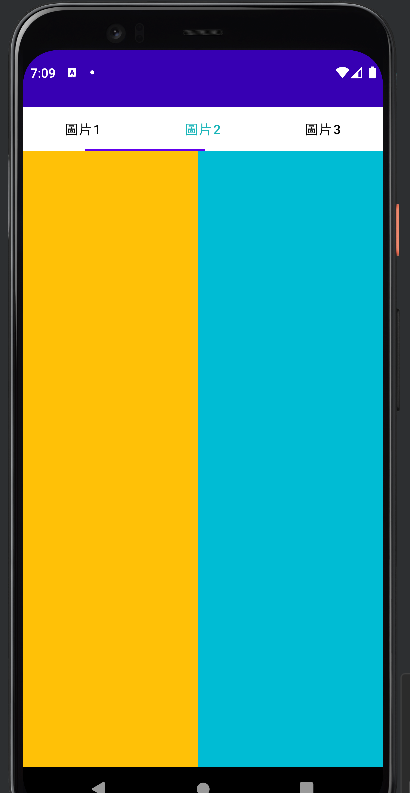
ViewPager可以用來達到左右翻頁的效果,這裡可以把它想像成一個容器,放入了不同的頁面進行翻頁,與大多數容器相同,它們都需要Adapter來綁定資料,而不同元件的Adapter都有不同的函數需要複寫。
而這邊我使用了與Fragment連動的方法切換頁面,廢話不多說就先來講講程式碼。
這裡我多加了一個tabLayout來當作按鈕切換,讓它不只能滑動改變頁面。
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabSelectedTextColor="#1AB5B9"
app:tabTextColor="#070707"
tools:layout_editor_absoluteY="40dp">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="圖片1" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="圖片2" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="圖片2" />
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpeger"
android:layout_width="match_parent"
android:layout_height="match_parent" />
並在新增三個Fragment。
public class MainActivity extends AppCompatActivity {
//---------------宣告變數和TabLayout的titles---------------
private ViewPager2 viewPager;
private TabLayout tabLayout;
private MyPagerAdapter myPagerAdapter;
private String[] titles=new String[]{"圖片1","圖片2","圖片3"};
//-------------------------------------------------------
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//---------------綁定元件---------------
viewPager=(ViewPager2) findViewById(R.id.viewpeger);
tabLayout=(TabLayout) findViewById(R.id.tabLayout);
//-------------------------------------
init();
}
public void init(){
//---------------設定Adapter---------------
myPagerAdapter= new MyPagerAdapter(this);
viewPager.setAdapter(myPagerAdapter);
//-------------------------------------------
tablayoutFun();
}
TabLayoutMediator傳入相對參數(下面有註解)並呼叫.attch()就可以與viewpager2連動。
public void tablayoutFun(){
new TabLayoutMediator(
//使用的tabLayout
tabLayout,
//使用的viewPager
viewPager,
//內容改變時是否刷新
true,
//使滑動時更順暢
true,
new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
//放入Titles
tab.setText(titles[position]);
}
}).attach();
//設定初始化位置在哪
tabLayout.selectTab(tabLayout.getTabAt(1));
}
private class MyPagerAdapter extends FragmentStateAdapter {
public MyPagerAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
@NonNull
@Override
//根據你所滑動到的頁數,切換到該頁面
public Fragment createFragment(int position) {
switch (position){
case 0:
return new BlankFragment1();
case 1:
return new BlankFragment2();
default:
return new BlankFragment3();
}
}
//要使用的頁數
@Override
public int getItemCount() {
return 3;
}
}